Hello, fellow API enthusiasts!
Today, we embark on an exhilarating journey into the world of API development, where we'll unveil the power and versatility of Syncloop – the ultimate API Development Platform. Our focus will be on integrating with an external API, and what better partner to explore than Alibaba Express – the undisputed #1 Data Provider in the market!
Syncloop platform empowers developers, architects, and tech leaders to build APIs seamlessly, integrate them effortlessly, and deploy them with lightning speed. We'll be diving deep into the art of harnessing this platform's prowess to interact with Alibaba Express and tap into its vast array of real-time product data.
With Syncloop, you're about to experience a visual development journey like no other. Forget complex code or time-consuming processes – we'll show you how to create APIs that go live in a matter of seconds. As we explore the Syncloop way, you'll learn how to bridge the gap between vendor databases and intuitive visual interfaces, making your API development experience smooth and efficient.
So, whether you're a seasoned developer looking to level up your skills or a beginner eager to dive into the world of APIs, this tutorial is your gateway to success. We'll teach you how to harness the full potential of Alibaba Express and Syncloop, leading you on a path of innovation and efficiency.
- So the first step would be to go to the syncloop[https://www.syncloop.com/] platform and signup.
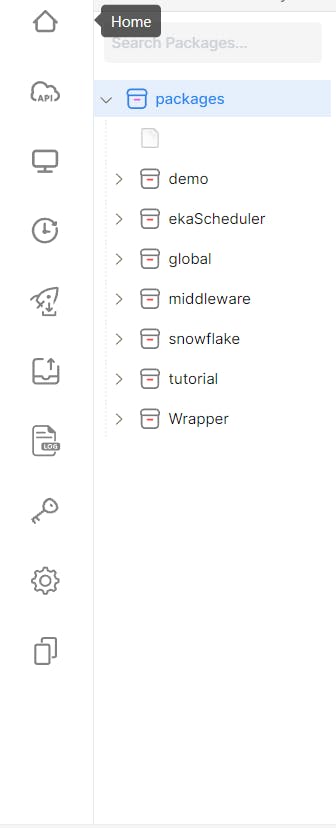
This shall lead you to your workspace 🧑🏻💻

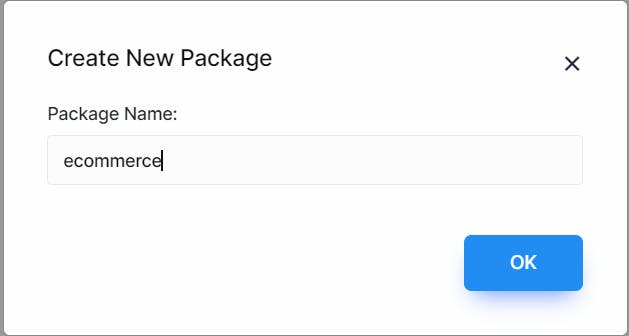
Right-click on the package to create a new package.

Now lets create a folder inside it with the name products and create API as a service.


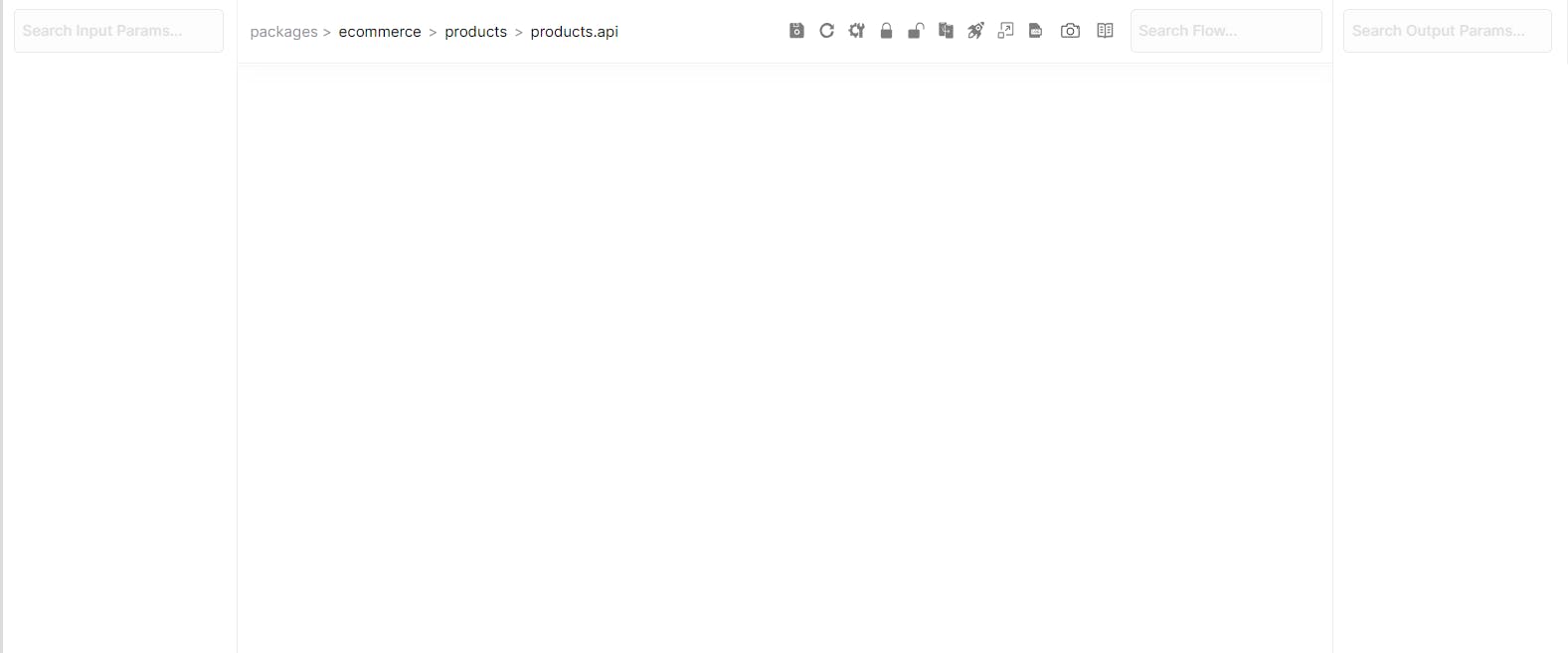
Now click on products.api and we should see the layout of three column split.

Left column: Input params for your api
Right column: Output params
Center - Designing your api.
Now right-click on input and create input parameter itemId of String type.

Now right click on center to create a new service and map the input parameter to output.
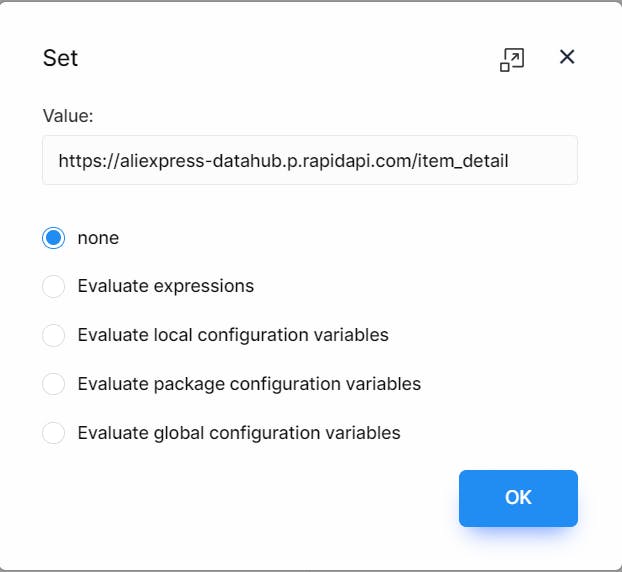
Lets first create the url in the output schema.

Once you have created the url , click on the pencil icon to put the url in it.

Now drag from itemId to url in order to map the input with output.

Now create a method and name it GET.

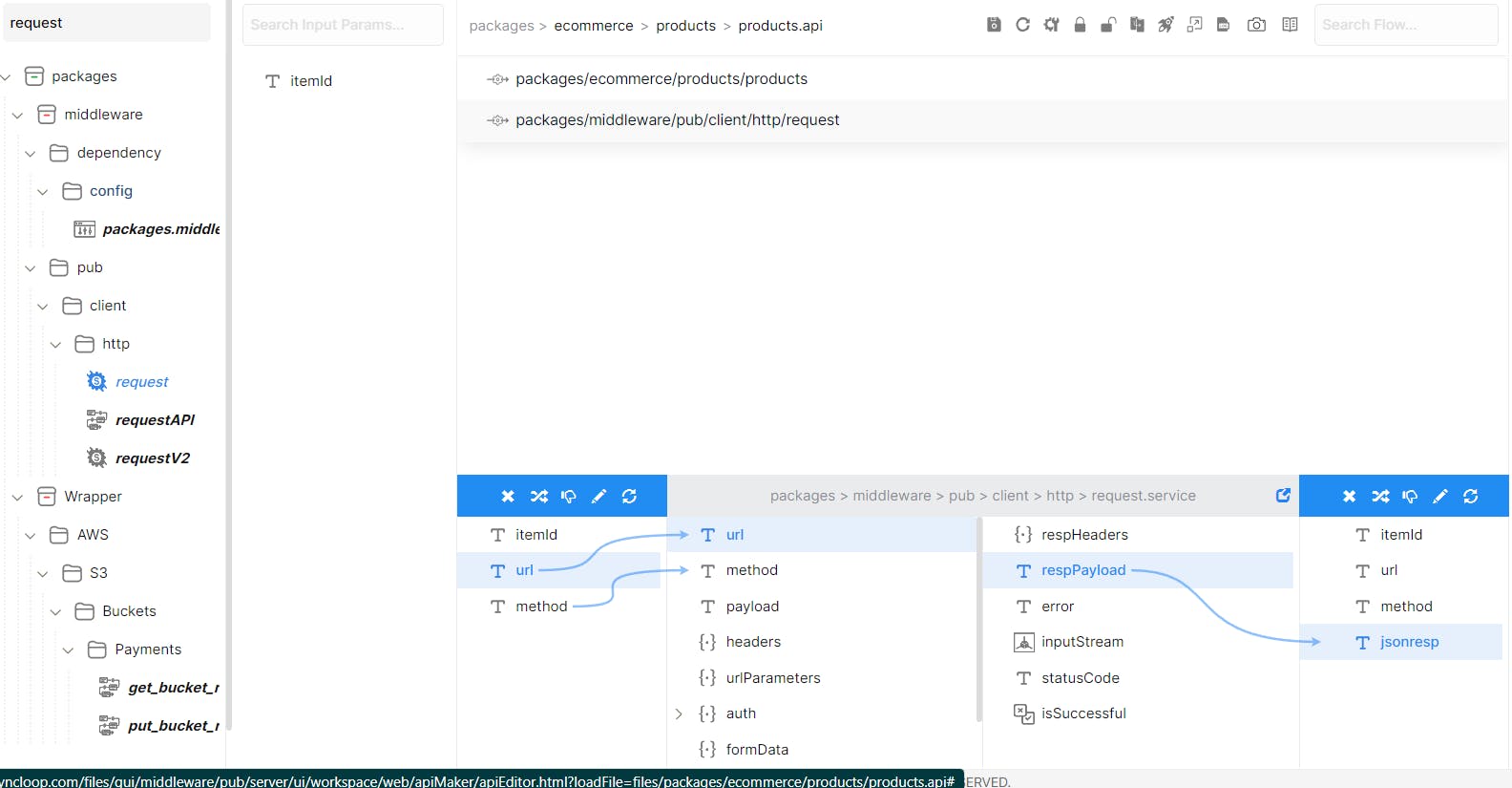
Now we will have to create one more service called request so rclick on center and click create a new service and search http and map the values as shown below.

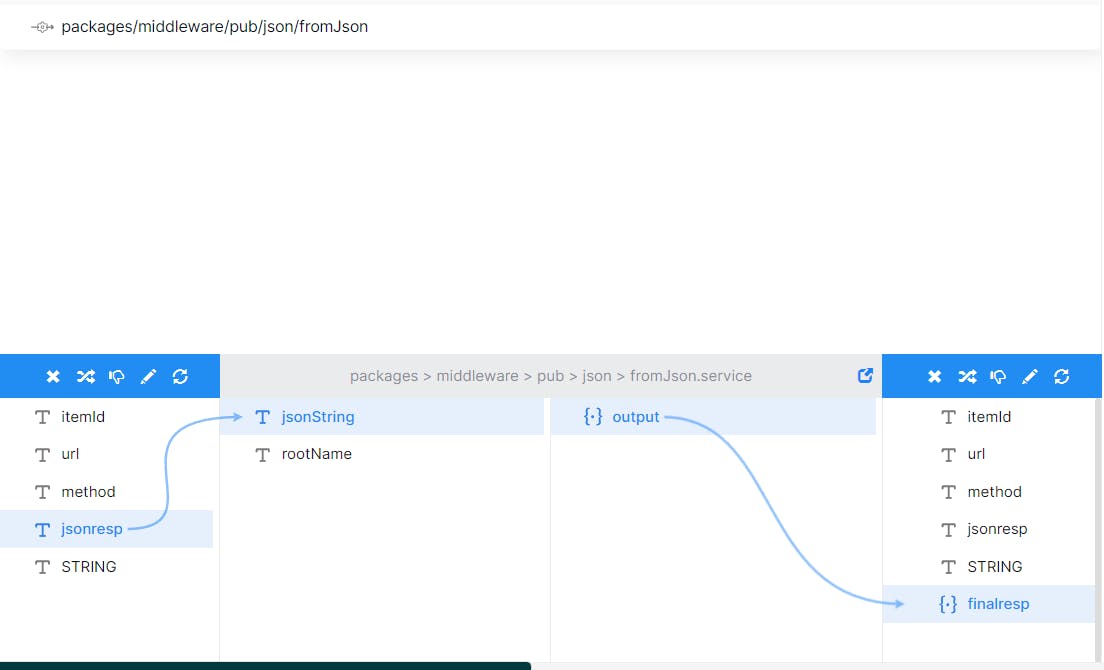
Now this shall give us a text response back, lets convert it to json

Now lets create the same finalresp in the output side.
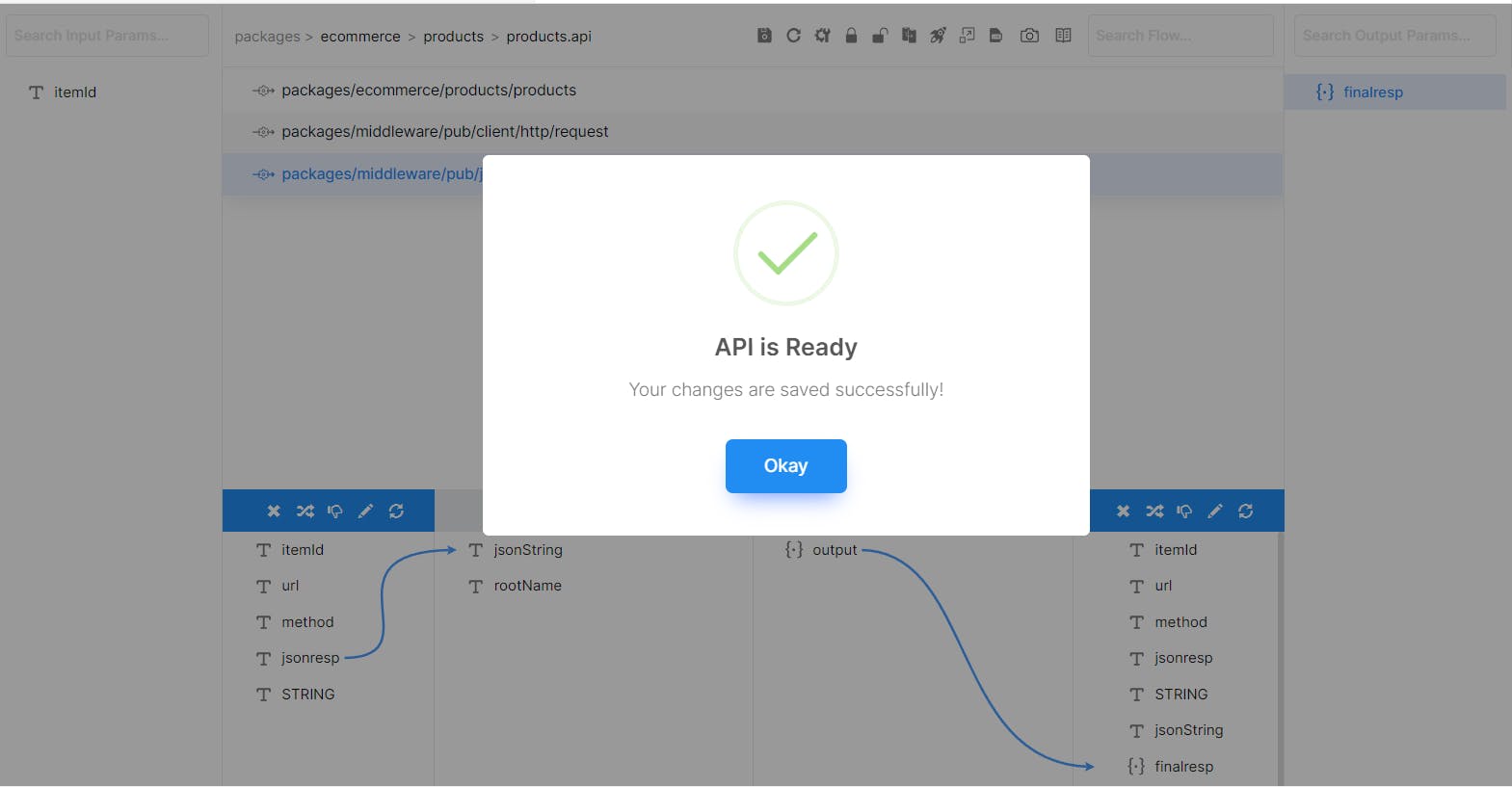
After this click on save 🗄️icon . Your final thing should look like this.

Now lets test this in thunder client in our own VS code 🎉
Get the Service Endpoint from the top third icon and Bearer token from left toolbar.

Put all the information in the thunderclient like below

and click on Send request.
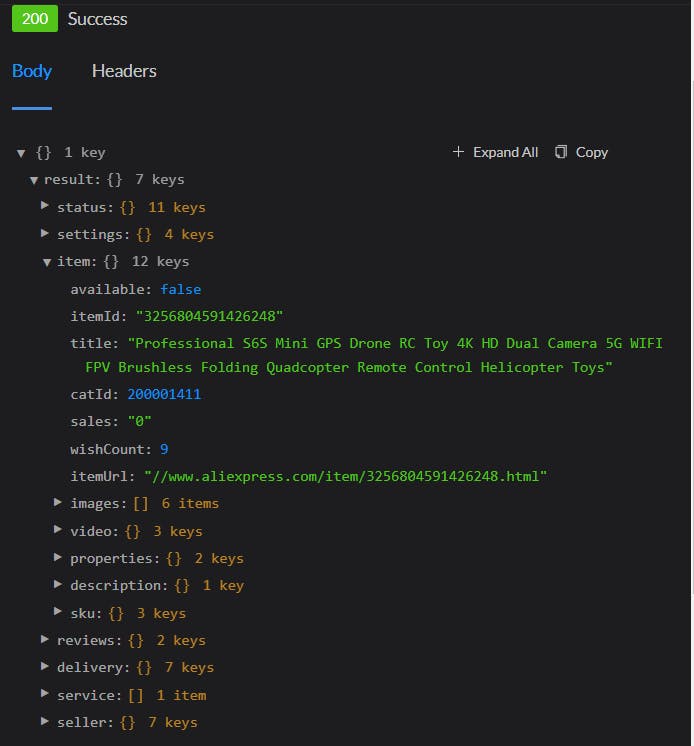
and there we have it , expand the item array to see all the details of the product.

So to conclude throughout this tutorial, we got equipped with the tools and knowledge to build a powerful Product Lookup API that leverages the full potential of Alibaba Express. Imagine the ability to access detailed product information, sales data, images, and even videos – all in real-time! Our step-by-step guide takes you from concept to completion, empowering you to master the art of API development.